IsRespo: Test your website responsiveness
Posted on Saturday, December 27 2014 by Ionică Bizău
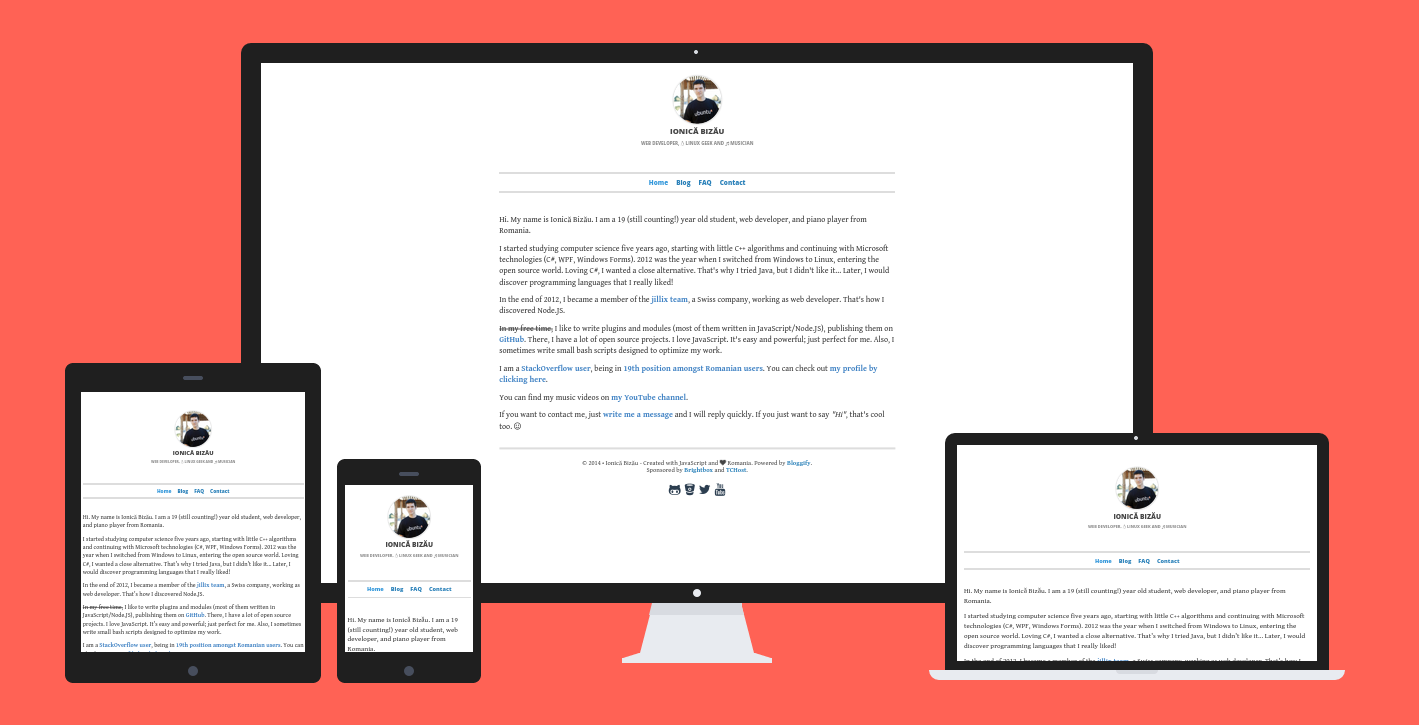
I'm happy to announce IsRespo 1.0.0 the newest release of IsRespo – a tool for visualizing how websites are loaded on different devices (big displays, laptops, tables, phones etc).

The tool is available online, but it can be downloaded via git or npm, also:
# git
$ git clone git@github.com:IonicaBizau/IsRespo.git
# npm
$ npm install isrespo
In this new version I added Firefox compatibility and a friendly error page when the page cannot be loaded in the <iframe> element. This is a limitation because the pages that have the X-Frame-Options: deny response header cannot be embedded in <iframe> elements.
For checking the X-Frame-Options header value I used a service created by Ivan Žužak (@izuzak): urlreq. We can get the headers making the HTTP request in the debug mode: http://urlreq.appspot.com/req?method=GET&url=<url>&debugMode=1 (notice the debugMode=1 paramter).
Don't forget to check out IsRespo on GitHub, and yes I accept contributions!
Have feedback on this article? Let @IonicaBizau know on Twitter.
Have any questions? Feel free to ping me on Twitter.
